แกะแงะโค๊ด CSS ใน Module Joomla
มีน้องนักศึกษามาปรึกษาเรื่อง Module Joomla
คือเขาได้เพิ่ม Module การ Login เข้าไปแทนตัวที่ Joomla มีให้ แล้วอยากจะเพิ่มเงื่อนไขตรวจสอบว่า
ถ้าไม่ใส่ Username แล้วให้แจ้งเตือนว่า ไม่ได้ใส่ Username
ดูแล้วมันก็ไม่น่าจะยากอะไรก็เลยลองช่วยดูให้
ขอออกตัวไว้ก่อนว่าผมก็ไม่ได้ถนัดการทำเว็บเท่าไหร่ แค่เคยทำเฉย
ๆ นะครับ ^ ^
เริ่มจากการดู Code ในตัว Module นี้
แล้วพบว่าจะมีการตรวจสอบอยู่แล้ว 3 อย่าง
else $json['error'] ="<div
class='no_pass'>". 'รหัสผ่านไม่ถูกต้อง'. "</div>";
} else
$json['error'] = "<div class='no_user'>".'ไม่มีชื่อผู้ใช้นี้'. "</div>";
} else
$json['error'] = "<div class='empty_pass'>".'กรุณาใส่รหัสผ่าน'. "</div>";
|
เอาเฉพาะส่วนแสดงผลลัพธ์ที่ Error มาดูนะครับ
อันนี้ก็ไม่เท่าไหร่ เพิ่มอีกเงื่อนไขเข้าไป
if (!empty($user)){
//…….
else $json['error'] ="<div
class='no_pass'>". 'รหัสผ่านไม่ถูกต้อง'. "</div>";
} else
$json['error'] = "<div class='no_user'>".'ไม่มีชื่อผู้ใช้นี้'. "</div>";
} else
$json['error'] = "<div class='empty_pass'>".'กรุณาใส่รหัสผ่าน'. "</div>";
} else $json['error']= "<div
class='no_user'>".'กรุณาใส่ User name ด้วย'. "</div>";
|
แต่อันที่ค้างคาใจคือ
ลูกศรเล็ก ๆ ในรูปมันคือตรงใหน แก้ยังไง
ทีแรกก็คิดว่ามันเป็นรูปภาพ >> แต่ลองดูแล้วใน
code ก็มีอ้างอิงไปรูปอื่น
หรือว่าจะเป็นตัวอักษร >> ดูใน Code
ก็ไม่มีส่วนใหนอ้างอิงลักษณะคล้าย
ๆ อักษรเลย
ก็เลยลองลบดูทีละอัน สรุปได้ว่าลูกศรเล็ก ๆ นี้มาจาก Code CSS ส่วนนี้
.no_user:before,
.no_pass:before,
.empty_pass:before{
content:
'';
display: block;
position: absolute;
left:-6px;
width: 0;
height: 0;
border: 5px transparent solid;
border-top-color: transparent;
border-top-style: solid;
border-top-width: 5px;
border-right-color: #922F2F;
border-right-style: solid;
border-right-width: 5px;
border-bottom-color: transparent;
border-bottom-style: solid;
border-bottom-width: 5px;
border-left-color: rgba(154, 12, 12, 0);
border-left-style: solid;
border-left-width: 0;
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
border-left-width: 0;
}
|
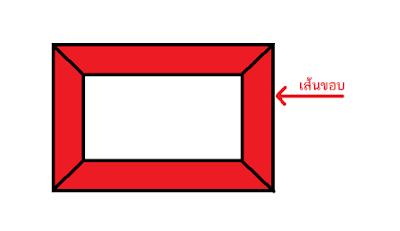
สรุปแล้วมันคือเส้นขอบนั่นเอง
โดยใน Code ส่วนนี้จะกำหนดขนาดเส้นขอบไว้ที่ 5px
จากนั้นกำหนดให้ด้านบน – ด้านล่าง – ด้านซ้ายเป็นโปร่งแสง
จากนั้นกำหนดความกว้างและความสูงเป็น 0 มันก็จะได้เป็นรูปลูกศรขึ้นมา
แหม ๆ คนที่คิด Code ส่วนนี้มานี่ก็ช่างคิดนะครับ
หรือปรกติเขาทำกันแบบนี้อยู่แล้วหรือเปล่านะ หะหะ
พอรู้อย่างนี้แล้วก็มาแก้ไขลูกศรกัน
ก็อยากจะได้ลูกศรให้มันมาอยู่ทางขวา
ก็แก้ไข Code ให้เป็นแบบนี้
.no_pass:before,
.empty_pass:before{
content: '';
display: block;
position: absolute;
right:-11px;
width: 0;
height: 0;
border: 5px transparent solid;
border-top-color: transparent;
border-top-style: solid;
border-top-width: 5px;
border-right-color: transparent;
border-right-style: solid;
border-right-width: 5px;
border-bottom-color: transparent;
border-bottom-style: solid;
border-bottom-width: 5px;
border-left-color: #922F2F;
border-left-style: solid;
border-left-width: 5px;
}
|
ผลลัพธ์ก็ออกมาตามที่เราต้องการ
พอรู้แล้วมันก็ไม่ยากเท่าไหร่ ก็เลยมาโน๊ตเก็บไว้กันลืมสักหน่อย ^ ^







ความคิดเห็น
แสดงความคิดเห็น